AR 環境下での文字情報提示手法の研究
フォントワークスは、東京大学大学院情報工学系研究科 廣瀬・谷川・鳴海研究室と共同で、AR環境(拡張現実感(Augmented Reality; AR)環境)において効果的に文字情報を提示する手法と、各種情報提示の状況において適切と考えられるフォント特性を検証するため、「AR環境下での文字情報提示手法の研究」を実施しました。
拡張現実感(Augmented Reality; AR)環境において文字情報を提示する際に、どのような観点からフォントを選ぶことが適切かを研究内容にしました。最近ではAR環境も多様となっており、スマートフォンやタブレット端末を利用したものから、個人向けウェアラブル端末や車載のヘッドアップディスプレイを利用するものまで、その利用環境・対応端末は幅広くなっています。そのため、AR環境において適切なフォントを選択するためには、まず、文字情報が提示される目的や状況を明確にしておくことが必要となります。
今回第一弾の研究として、AR環境において想定される情報提示に関して、文字の要素を様々に変化させた場合に、文字情報認知負荷がどう変化するかを調べることによって、AR環境での情報提示に有利な条件を明らかにします。
研究について
| 研究内容 | AR環境下での文字情報提示手法の研究 |
|---|---|
| 研究概要 | AR環境において効果的に文字情報を提示する手法と、各種情報提示の状況において適切と考えられるフォント特性を検証する。 AR環境において、情報の提示目的、提示方法(空間固定かユーザ追従か)、ユーザの状態(移動時か静止時か)等の要素を考慮して、ARにおける情報提示において適切と考えられるフォント特性を調査し、AR環境で効果的に文字情報を提示する手法について研究。 |
| 研究者 | 東京大学大学院情報工学系研究科 廣瀬・谷川・鳴海研究室 フォントワークス |
| 研究期間 | 2017年10月~ 2020年3月(継続中) |
| 実験環境 | HoloLens |
| 被験者 | 20-30代の男女 15〜20名 |
研究の概要について
研究の概要は以下です。
1. 文字情報認知負荷に関する分類
文字情報認知負荷とは、人が文字情報を認知する際に生じる負荷のことで、以下のようなものが考えられます。
- Readability(可読性)… 文章内容を理解する際に単語を認識する能力
- Legibility(判別性)… 文字としての認識のしやすさ
文字情報認知負荷は、以下に影響を与えると考えられます。
- 文章を読むスピード
- 文章内容の理解度
- 記憶への定着度
- 文字情報を見つけるスピード
文字情報認知負荷に影響を与える要素としては以下のようなものが考えられます。
- フォントタイプ
- フォントウェイト
- フォントサイズ
- フォントカラー
- 文字情報のレイアウト
- 背景
- 文字情報の動き
- 表示メディア
- ユーザの動作
- 周囲の環境
2.AR環境上での情報提示における種別の分類
要素1:【情報の提示目的による分類】
文字情報を提示する目的として、「内容よりも文字情報に目を向けてもらうことが目的であるもの=発見型」と、「内容を理解してもらうことが目的であるもの=理解型」に分類しました。
「発見型」は、情報が提示されていることに注意を向けてもらうことを主目的とする情報提示で、例えば、メニューや通知等のユーザインタフェース、広告、看板、注意喚起などがあげられます。
「理解型」は、情報の内容を精査してもらうことを主目的とする情報提示で、 例えば、ネット記事、マニュアル、メールの本文があげられます。
要素2:【情報提示方法による分類】
AR空間においては文字情報の位置を自由に移動させることができます。「場所やモノに紐づいて空間に固定されて提示されるもの=空間固定」と、「ユーザに追従し、常にユーザの視界に提示されるもの=ユーザ追従」に分類しました。
「空間固定」は、特定の場所に固定された情報提示で、モノや場所と紐づいた情報提示に適しているケースです。例えば、商品情報のアノテーション、経路ナビゲーション、観光情報の表示があげられます。
一方で、ユーザの移動に追従する情報提示で、ユーザインタフェース等の提示に適しているケースもあ
ります。 例えば、メニュー画面、通知などがあげられます。
要素3:【情報提示状況による分類】
HoloLensのような装着型ARデバイスを用いれば、常にAR環境に提示された情報を見ながら生活することも可能になります。情報を提示する背景が大きく変化するかどうかによって、ユーザ静止時とユーザ歩行時に分類しました。
「ユーザ静止時」はユーザが特定の位置にとどまり、周りを見回す程度の動きのみを行う状況。即ち提示された文字情報の背景が大きく変化しない状況で例えば、座ってメールやネット記事を読む状況があげられます。
ユーザ移動時は、ユーザが歩いたり、モビリティに乗るなど動き回る状況。即ち提示された文字情報の背景が大きく変化する状況で、例えば、歩きながら届いたメールをチェックするといったことや車載ヘッドアップディスプレイでの提示などがあげられます。
補足:ビルボード形式について
さらに、もう一つの要素として、文字表示方式による分類があげられます。文字の表示方式については、文字のみを表示する形式(Plain)、文字の背景にビルボードと呼ばれる単色の矩形を描画する方式(Billboard)、文字の周囲にぼかした縁を表示する方式(Anti-interference)、文字の背後に影を落として表示する方式(Shadow)があります。このうちビルボード方式では、ビルボードの描画によって実背景が隠されてしまうため、多くの文字情報が提示される場合や、情報を実世界の物体と結びつけて提示する必要がある場合などには適しません。また、ビルボードを利用した場合には、通常の紙に書かれた文字を提示するのと類似の状況になると考えられるため、
本ガイドラインではARにおいてビルボードを用いない場合を前提として検討をすすめることとし、プレーンな文字表示方式を扱います。
実験結果まとめ
ユーザ静止時における文字情報提示状況と有利なフォント特性との関係をまとめました。以下では表中の(1)〜(4)に従って、各文字情報提示の状況において、どのようなフォントを選ぶことが適切かを紹介します。

(1)濃度が高いものほど発見型の情報提示に有利である
AR空間上での発見型情報提示に有利なフォントを調べる目的で、16種類のフォントを一対比較で評価してもらい、目立ちやすさを調べる実験をおこないました(実験の詳細は実験詳細 追加実験を参照)。この実験の結果、濃度と目立ちやすさのスコアに強い相関が見られ、AR環境においても濃度の高いフォントほど目立ちやすく発見されやすいことが明らかになりました。実験に用いたフォントの中では、UD丸ゴシック体が最もスコアが高く、筑紫Q明朝体が最も低い結果になりました。
この結果より、空間固定型のARによる文字提示では、濃度の高いフォントほど発見型の情報提示に有利であると考えられます。
(2)セリフ体よりもサンセリフ体の方が発見型の情報提示に有利である(紙面上)
Silverらは商品ラベルの警告文について、フォント、文字の太さ、文字の大きさが読みやすさに与える影響を調査しています(参考文献[2])。この研究によれば、Helveticaフォントの方がTimesフォントよりも読みやすいとされています。
この研究より、紙面上においては、発見型の情報提示にはセリフ体よりもサンセリフ体の方が有利であると考えられます。この特性は、空間に固定された発見型の情報提示においては紙面上の場合と大きな違いを生まないと考えられます。そのため、空間固定型のARによる文字提示においても、セリフ体よりもサンセリフ体の方が発見型の情報提示に有利であると考えられます。
(3)明朝体よりもゴシック体の方が理解型の情報提示に有利である(紙面/ディスプレイ上)
清原らはフォントと表示メディアが文章の内容理解に与える影響を調べました(参考文献[3] )。この研究では、文章内容の理解度を問う課題においては、明朝体よりもゴシック体の方が、成績が良くなることが示されています。
この結果より、紙面やディスプレイ上においては、明朝体よりもゴシック体の方が、理解型の情報提示に有利であると考えられます。この特性は、空間に固定された理解型の情報提示においては紙面上の場合と大きな違いを生まないと考えられます。そのため、空間固定型のARによる文字提示においても、明朝体よりもゴシック体の方が理解型の情報提示に有利であると考えられます。
(4)ゴシック体よりも明朝体の方がユーザ追従時における発見型の情報提示に有利 である
AR空間におけるユーザ追従型の文字情報提示において、発見型情報提示に有利なフォントを調べる目的で、文字列をユーザに追従させた状態でランダムな文字列中から特定の文字を探させ、個数を回答させる視覚探索課題を課す実験をおこないました(実験の詳細は詳細実験 実験2を参照)。この実験の結果、ゴシック体よりも明朝体の方が探索時間・正答率ともに有利であることが明らかになりました。
この結果より、ユーザ追従型のARによる文字提示では、ゴシック体よりも明朝体の方が発見型の情報提示に有利であると考えられます。
実験詳細
今回の研究では、【情報提示目的-発見型】と【情報提示状況-ユーザ静止時】を前提とし、【情報提示方法-空
間固定/ユーザ追従】の組み合わせで実験をしました。
| 実験1 | 空間固定提示における距離と文字情報認知負荷に関する実験(発見型/ユーザー静止時) |
|---|---|
| 実験2 | ユーザ追従提示における距離と文字情報認知負荷に関する実験(発見型/ユーザー静止時) |
| 追加実験 | 発見型情報提示に有利なフォントに関する実験 |
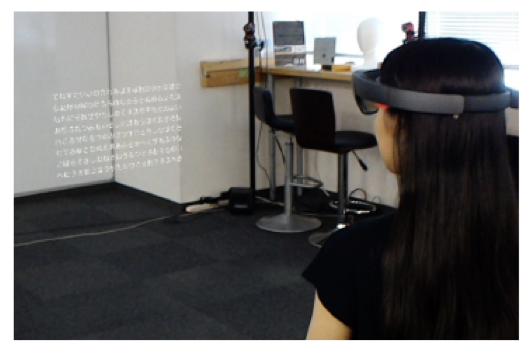
【実験1】空間固定提示における距離と文字情報認知負荷に 関する実験( 発見型/ ユーザ静止時)
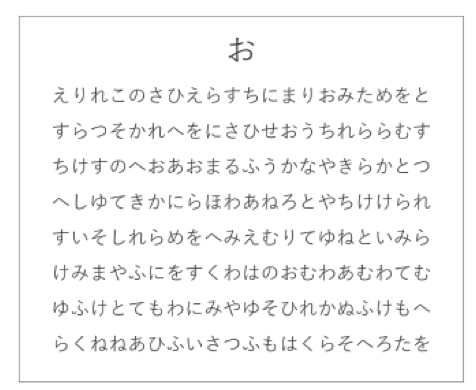
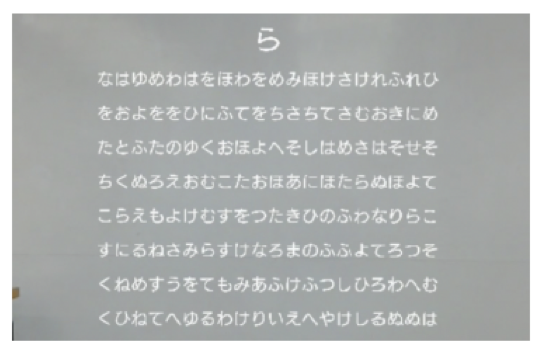
文字情報認知負荷を測定する指標として、ランダムな文字列中から特定の文字を探し、個数を回答する視覚探索課題を設計しました。課題の解答時間と失点を測定し、アンケートにて文字の読みやすさに対する主観的評価を測定しました。
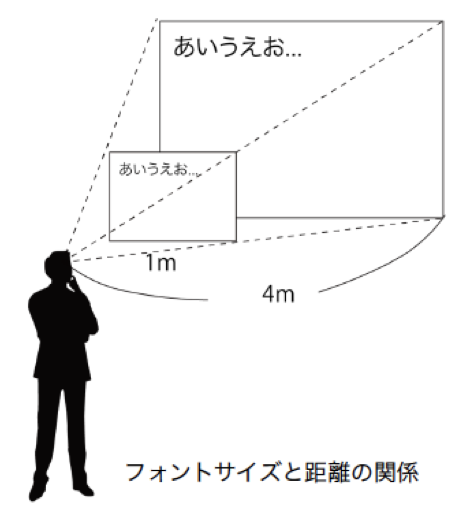
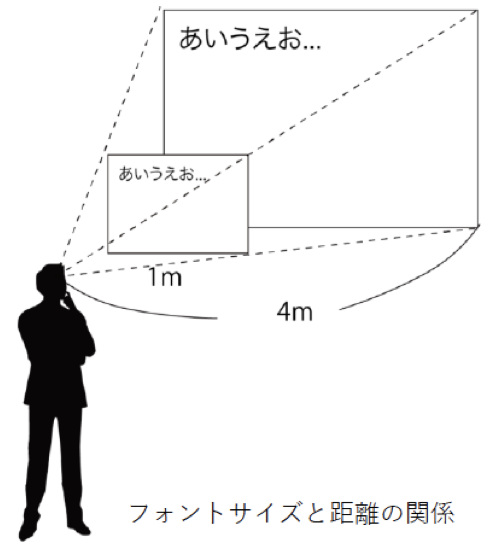
文字列までの距離は1mの近距離条件と4mの遠距離条件の2通り用意し、前者では文字の大きさを30pt、後者では120ptとしました。これにより見かけの文字の大きさは等しくなるため、文字の大きさが課題のパフォーマンスに与える影響は排除できると考えました。提示文字列のフォントは代表的な日本語フォントであるUD角ゴシックスモールとUD明朝の2種類を用いました。
以上の距離2条件×フォント2条件の計4条件を、各被験者に対し2回ずつ提示し、課題の解答時間と正答率を計測しました。




実験概要
| 実験装置 | HoloLens |
|---|---|
| 被験者 | 8名(男性7名/女性1名) |
| 対象までの距離とフォントサイズ | 遠距離条件4m:120pt 近距離条件1m:30pt |
| 使用フォント | ゴシック体(UD角ゴ_スモール) 明朝体(UD明朝) |
| 条件 | 1条件につき10問の課題 各被験者は4条件(距離2条件とフォント2条件)x2回の課題 被験者は椅子に座り静止した状態(ユーザー静止時) 文字列は空間に固定 |
実験結果
回答時間について、1条件ごとに20問を平均し、被験者の代表値としました。2要因分散分析で比較を行ったところ、フォント条件に関して有意傾向が見られました。失点について、1条件ごとに20問を合計し、被験者の代表値としました。2要因分散分析で比較を行ったところ、フォント条件に関して有意差が、距離条件に関しては有意傾向が見られました。
考察
文字の判別性が高いほど、ランダム文字列を素早く探索できるため回答時間が短くなると考えられます。また、文字の見落としが減少するため、失点が少なくなると考えられます。
実験結果から、回答時間と失点ともに、ゴシック体よりも明朝体の方が判別性が高いことを示していると考えられます。この結果から、空間に固定された情報提示においては、ゴシック体よりも明朝体の方が文字の見分けがつきやすいと言えます。
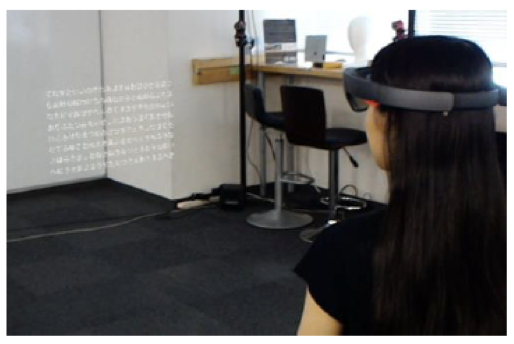
【実験2】ユーザ追従提示における距離と文字情報認知負荷に 関する実験( 発見型/ ユーザ静止時)
文字情報認知負荷を測定する指標として、ランダムな文字列中から特定の文字を探し、個数を回答する視覚探索課題を設計しました。課題の解答時間と失点を測定し、アンケートにて文字の読みやすさに対する主観的評価を測定しました。


実験概要
| 実験装置 | HoloLens |
|---|---|
| 被験者 | 8名(男性3名/女性5名) |
| 対象までの距離とフォントサイズ | 遠距離条件4m:200pt 近距離条件1m:50pt |
| 使用フォント | ゴシック体(UD角ゴ_スモール) 明朝体(UD明朝) |
| 条件 | 1条件につき10問の課題 各被験者は4条件(距離2条件とフォント2条件)x2回の課題 被験者は椅子に座り静止した状態(ユーザー静止時) 文字列は空間に固定 文字列は被験者の頭の動きに追従する |
実験結果
回答時間について、1条件ごとに20問を平均し、被験者の代表値としました。2要因分散分析で比較を行ったところ、フォント条件に関して有意傾向が見られました。
失点について1条件ごとに20問を合計し被験者の代表値としました。2要因分散分析で比較を行ったところ、フォント条件と距離条件に関して有意差が見られました。
考察
実験結果から、回答時間と失点ともに、ゴシック体よりも明朝体の方で判別性が高くなることを示していると考えられます。また、失点の結果からは、遠距離よりも近距離に文字を配置した方が、判別性は高くなることを示していると考えられます。これらから、ユーザに追従する情報提示においても、ゴシック体よりも明朝体の方が文字の見分けがつきやすいと言えます。
ただし、今回の実験では複数行のランダム文字列から特定の文字を探し出すという性質上、文章を読むときと同様に左から右へ1行ずつ走査した被験者が多いという特性がありました。そのため、必ずしも発見型の情報提示とは異なる状況下であった可能性もあります。
【追加実験】発見型情報提示に有利なフォントに関する実験
AR空間において、発見型の情報提示に有利なフォントを調べました。発見型とは、情報が提示されていることに注意を向けてもらうことを主目的とするものであり、通知などのUIや標識が該当します。


実験概要
| 実験装置 | HoloLens |
|---|---|
| 被験者 | 15名(男性11名/女性4名) |
| フォントサイズ | 40pt |
| 実験条件 | 目立つと感じたフォントを主観で選択 1試行153回の比較 1名に対し3試行 被験者は椅子に座り静止した状態 白い壁を背景とする |
| 使用フォント | UD角ゴ_ ラージ L / M UD丸ゴ_ ラージ L / DB 筑紫ゴシック L / D ニューセザンヌ M スキップ L / D UD明朝 L / DB 筑紫オールド明朝 R / D モード明朝 L / D 筑紫Q明朝 L ハミング L / D |
実験結果
サーストンの一対比較法により各フォントの選択率を求め、標準正規分布の逆関数を計算しました。フォントごとの平
均を尺度値としています。UD丸ゴシックが最も高く、筑紫Q明朝が最も低くなりました。
考察
濃度と目立ちやすさのスコアに強い相関が見られ、濃度が高いフォントほど目立ちやすい傾向が見られました。これは
人間の目が輝度に反応しやすく、濃度が高いほど輝度が高かったことや、「白い部分の面積が判断基準になった」という自由記述欄の回答と一致する結果です。
この実験結果から、AR空間においては、濃度の高い、すなわち太字のフォントが発見型情報提示に有利だと考えられま
す。発見型の情報は主に通知や標識であり、これらには太字のフォントを使用してユーザの注意を引くと良いと考えら
れます。
参照:文字情報認知負荷に関する関連研究
(1)商品ラベルの見易さに関する研究
商品ラベルの警告文について、フォント・文字の太さ・文字の大きさが読みやすさに与える影響を調査しています。この研究によれば、Helveticaフォントの方がTimesフォントよりも読みやすく、文字の太さは太い方が、文字の大きさは大きい方が読みやすいとされています。
(2)AR HMDを用いた文章の提示方法に関する研究
AR環境で文章を提示した際、文章の提示位置と提示手法が読む行為に与える影響としては、静止時と歩行時の両方において、画面下側に文章を提示すると文章内容理解度が向上し、認知負荷が軽減されることがわかっています。また、静止時は文章を単語ごとに提示するRSVPが、歩行時は文ごとに提示する方法が適していることがわかっています。
(3)フォントと文字の大きさが文字を読む速度に与える影響に関する研究
ディスプレイ上で文字を読む場面において、文字の大きさとフォントが読む速度にどのように影響するかは、文字の大きさが大きいほど読む速度は速くなることがわかっています。また、HelveticaフォントよりもGeorgiaフォントの方が、読む速度が速くなる傾向が見られています。
(4)フォントと文章を表示するメディアが内容理解に与える影響に関する研究
フォントと表示メディアが文章の内容理解に与える影響としては、日本語フォントとして明朝体とゴシック体を、表示メディアとして印刷物とディスプレイを取り上げている。
文章内容の理解度を問う課題において、ディスプレイよりも印刷物の方が、明朝体よりもゴシック体の方が、成績が良いことが示されています。
(5)AR HMDを用いた文字の提示方法に関する研究
AR環境において背景、文字の色、文字のスタイルが可読性に与える影響として、文字の背景にビルボードと呼ばれる単色の矩形を描画すると可読性が高くなることがわかっています。
(6)Anti-Interfaceフォントに関する研究
Anti-Interfaceフォントと呼ばれるアウトラインを加えたフォントを用いて、背景が透過された環境における可読性が調べられています。アウトラインの色は文字の色と最大のコントラストをなすように選択されています。このフォントは通常のフォントに比べて可読性が高いことがわかっています。
参考文献
[1] Michele Fiorentino,Saverio Debernardis,Antonio E Uva,and Giuseppe Monno. Augmented reality text style readability with see-through head-mounted displays in industrial context, Presence: Teleoperators and Virtual Environments, Vol. 22, No. 2, pp. 171‒190,2013
[2] N Clayton Silver and Curt C Braun.Perceived readability of warning labels with varied font sizes and styles.Safety Science, Vol. 16, No. 5-6, pp. 615‒625, 1993
[3] 清原一暁、 中山実、 木村博茂、 清水英夫、 清水康敬 (2003) 文章の表示メディアと表示形式が文章理解に与える影響、日本教育工学雑誌、 27(2)、 117-12