

今回は、この「いつもアシスト ふくまろ」の開発をされた富士通デザインさまに、富士通パソコンFMVに搭載されている「いつもアシスト ふくまろ」で使用するフォントの作成をご依頼いただきました。
テクノロジーの最先端をいくAIのキャラクターであり、「パソコンが家族になる」というコンセプトも持つ「ふくまろ」に、どういったデザインを求められたのか、また出来上がったフォントの魅力などを富士通デザイン ソリューション&プラットフォーム・デザイングループ揖 隆弘氏と上田 知代氏にお話をお伺いしました。
また、今回のふくまろフォントの書体デザイナー森田にも、書体デザインを行うにあたって、どのようにデザイン案を固めたか、また、苦労した点などを聞きました。



「いつもアシスト ふくまろ」の製品コンセプト

-「いつもアシスト ふくまろ」について教えてください。
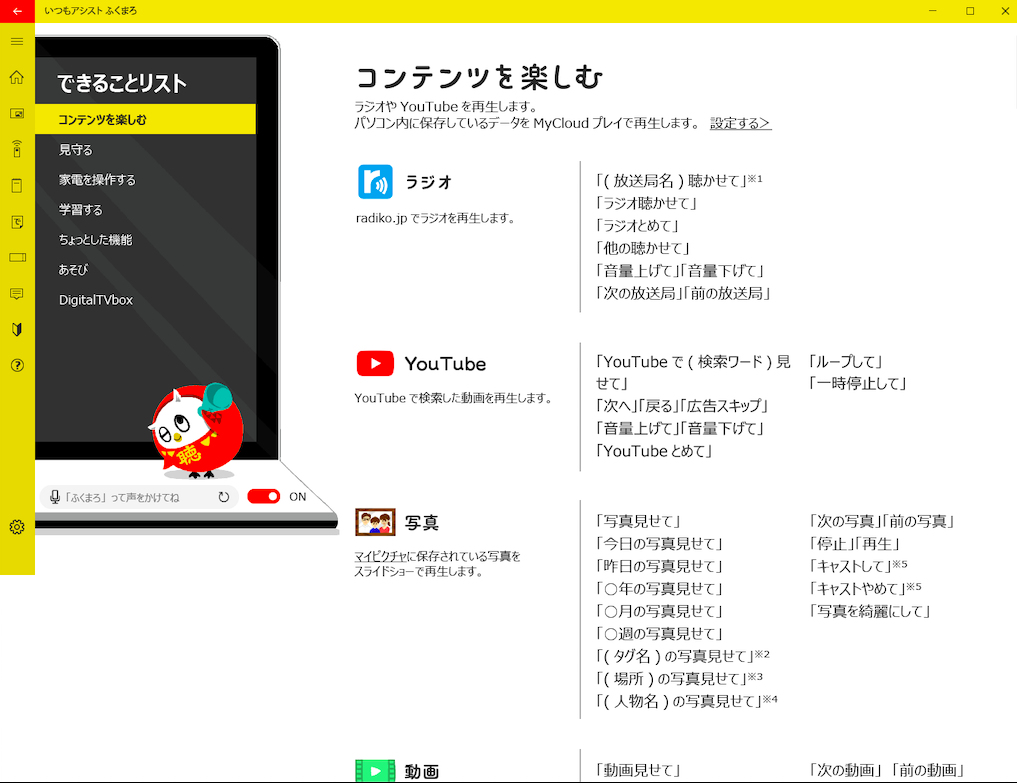
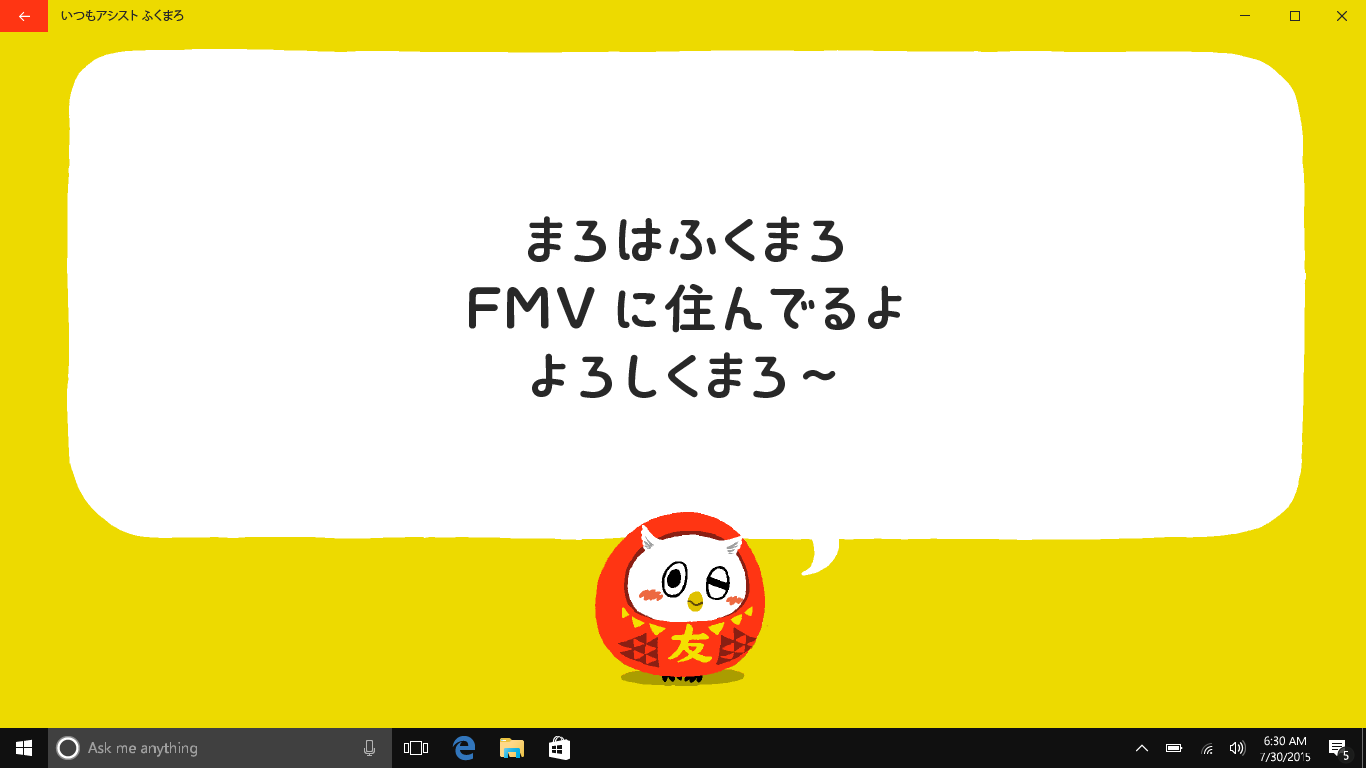
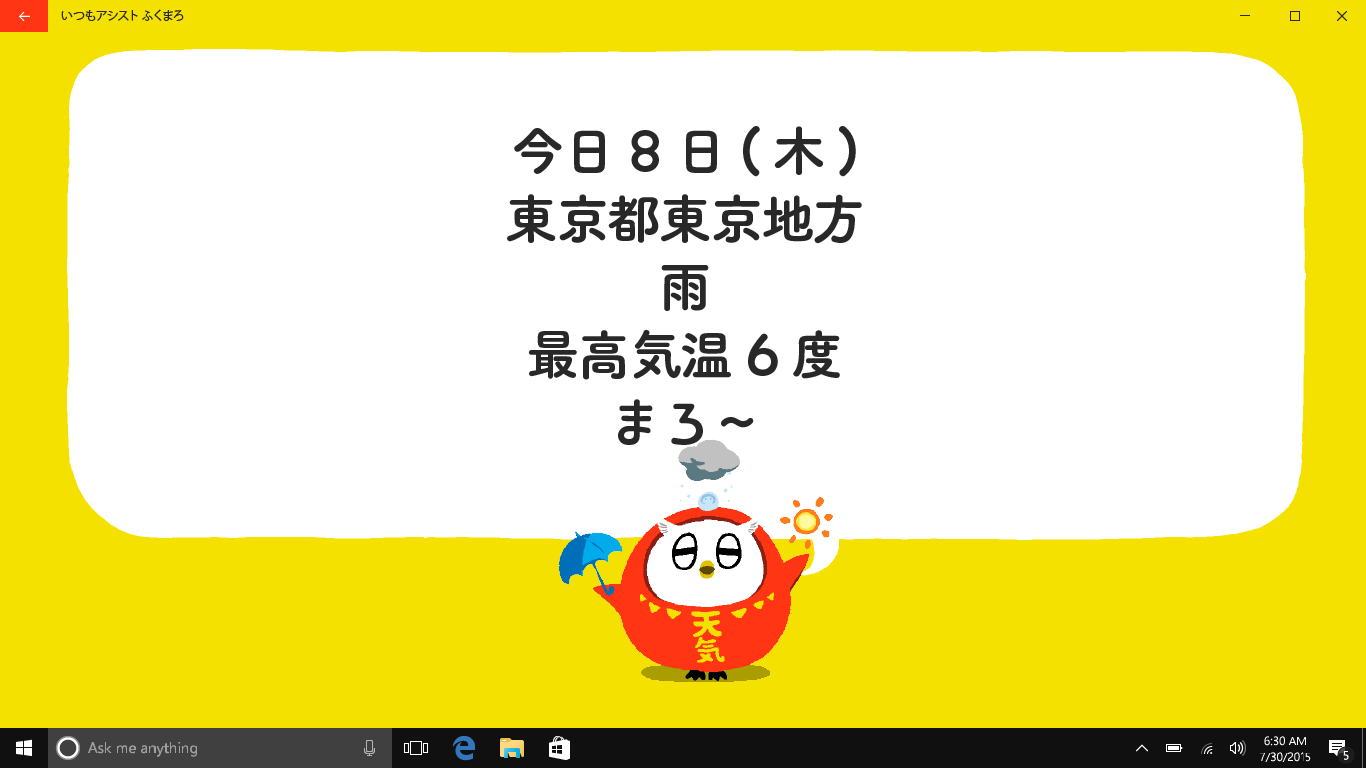
「いつもアシスト ふくまろ」は、暮らしを楽しくサポートしてくれる音声アシスタントのアプリケーションです。FMVの中に住んでいるキャラクター「ふくまろ」に話しかけるだけで、天気やWebの検索、コンテンツの再生、家電の操作を行えます。スマートフォンを使えば、外出先からもふくまろに家の様子の確認や、家電の操作をお願いできます。
パソコンを音声で操作するアプリになぜ「ふくまろ」というキャラクターを取り入れたかというと、音声操作という新しい技術が普及したときに、もしパソコンがツールとしてではなく、人格をもって会話ができるようになり、家族の一員として家庭の中に入っていけたら、パソコンの使われ方や価値が大きく変化するのではというテーマがありました。
すこし変わったなテーマではありましたが、パソコンが家族の一員として受け入れられるためには、どういったキャラクターであるべきかを深く検討し、最終的に「ふくまろ」というキャラクターが完成しました。
ふくまろのモチーフであるふくろうは、パソコンの知性、だるまは家にある縁起のよいものを表現しています。
キャラクターを決めるプロセスから、性格付けのディティールまで、デザイナーが中心となって、プロジェクトメンバーを巻き込みながら制作を進めました。50以上のキャラクター案を元に、社内でのワークショップ・Web調査・インタビューによる評価を重ね、何度もブラッシュアップを行っています。
こうして完成したふくまろは、かわいらしい見た目から、新しい技術に興味がないユーザーにも音声アシスタントを使っていただくきっかけになっていると思っています。
「失敗しても許せる」キャラ「ふくまろ」を表現するフォントを作る

案の中には、もう少しAIらしいインテリジェンスを感じるものもあったのですが、「パソコンが家族になる」というテーマがあったので、執事のようなキャラではなく、家族の一員であるペットのようなキャラクターのふくまろに決まりました。
音声で機械を操作する技術がスマートスピーカーを中心に広がっていますが、まだ発展途上であり、人間が言ったことを100%理解して、反応してくれるわけではありません。
だからこそ、あえてゆるい見た目のキャラクターとすることで、ユーザーさんの抱く期待と現実のギャップをコントロールしています。
-「ふくまろ」用のフォントを作成しようと思われた理由を教えてください。
元々は、既存のフォントを使っていたのですが、満足できておらず、もっとふくまろにあうフォントがあるはずという思いがありました。いろいろなフォントを検討した結果、いっそ「ふくまろ専用フォント」を作ってみてはどうかという話になったのです。
また、アプリに組み込めるフォントファイルがあれば、アプリ内で広く使うことができ、デザインとしてのクオリティーアップや効率化ができるのではという期待もありました。他にもプロモーションで使う映像やカタログ、キャラクターのグッズなどにも広く展開できると考えていました。
-フォントワークスにご依頼いただいた理由を教えてください。
御社ではゲームなどで使われる世界観の強いフォントを作っていると聞いていました。ですので、キャラクター向けのフォントの制作にも知見があるのではないか、そして楽しく取り組んでいただけるのではないかという期待がありました。
また自分自身が、「スプラトゥーン」というゲームにハマっており、その世界観がすごく好きで、そこで使われているフォントを作られた会社さんであれば、間違いないだろうなという気持ちもありました。
「ふくまろ用フォント」完成まで

筑紫A丸ゴシック-Eをベースに
まずはベースとなる書体の選定から行いました。書体デザインチームで検討した結果、「ふくまろ」の印象から受けたかわいい感じ・ころころしたイメージのフォントを3つほど選定しました。
富士通デザインさんからは、
・きっちりし過ぎてなくて良い(自宅でゴロゴロするイメージ)/ ・安心感を与える(間抜け、緩い)感じ
・今より丸くならない方が良い / ・視認性よりは印象を大事にしたい
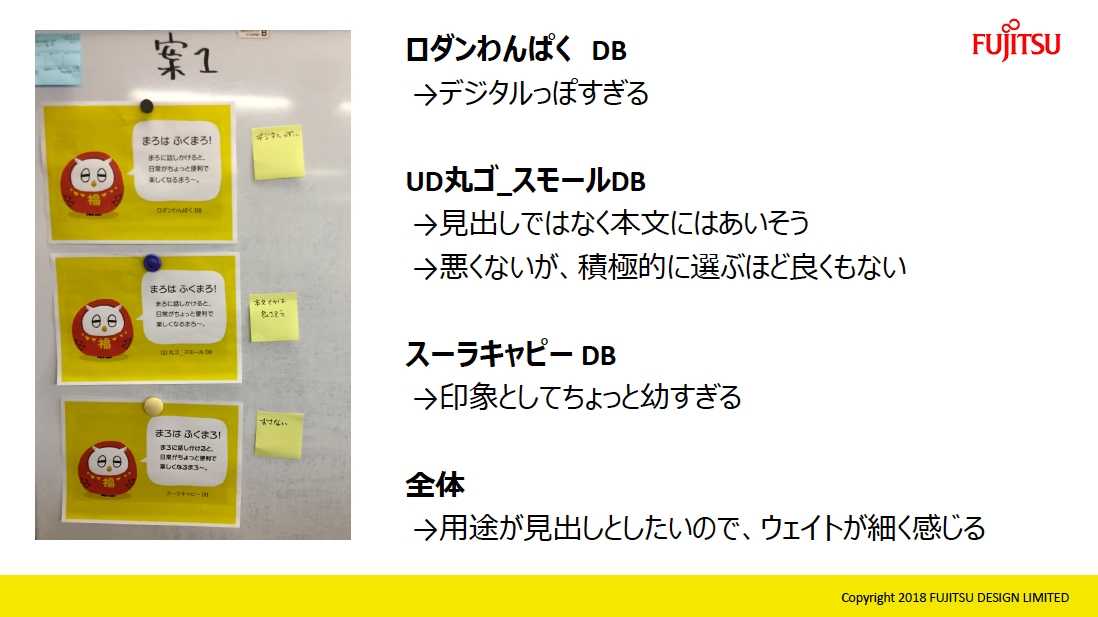
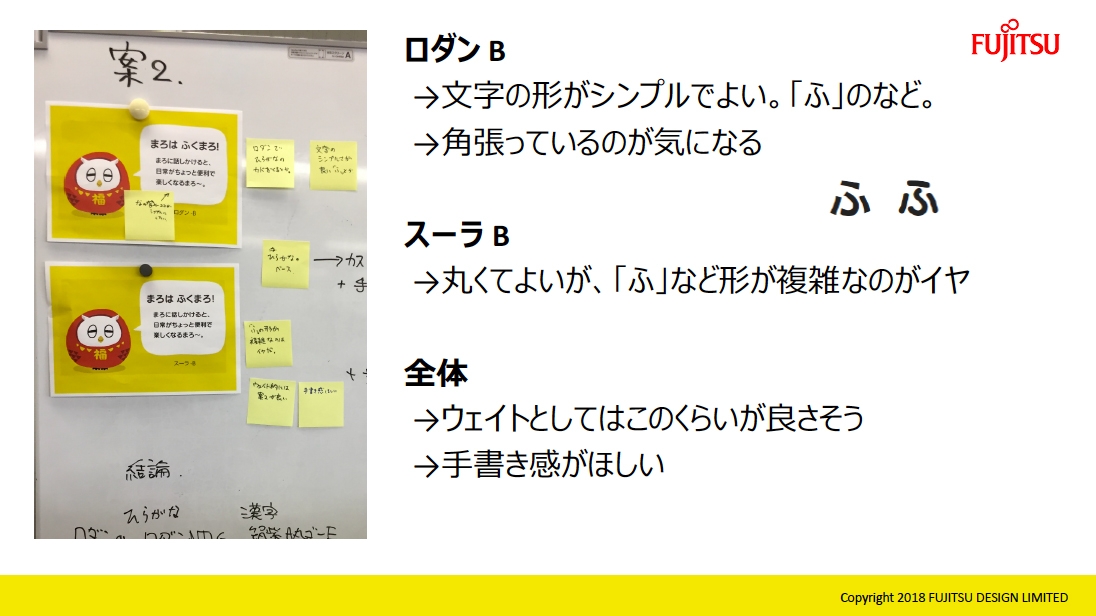
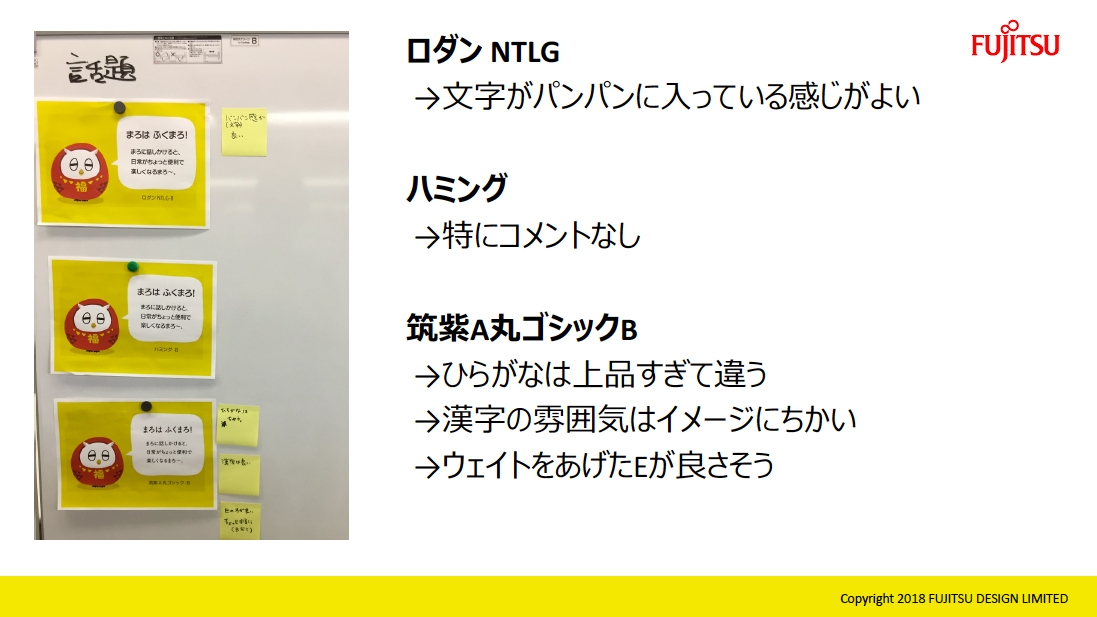
といったご要望をいただき、ふくまろの見た目からかわいさを前面に出していく方向を想定していたが、あえてちょっと外したデザインが良いのかもと再検討に入り、下記の8書体を再度ご提案。富士通デザインさんからのフィードバックを元に、「筑紫A丸ゴシック-Eの仮名をチェンジしたバージョン」の方向性に決定しました。この時に、「平筆っぽさ=ふくまろ感」「ちょっと抜けた雰囲気」「手書き感」「素朴感」というコンセプトもいただきました。



▲2回目にご提案した8書体に対しての富士通デザインさまからのフォードバック
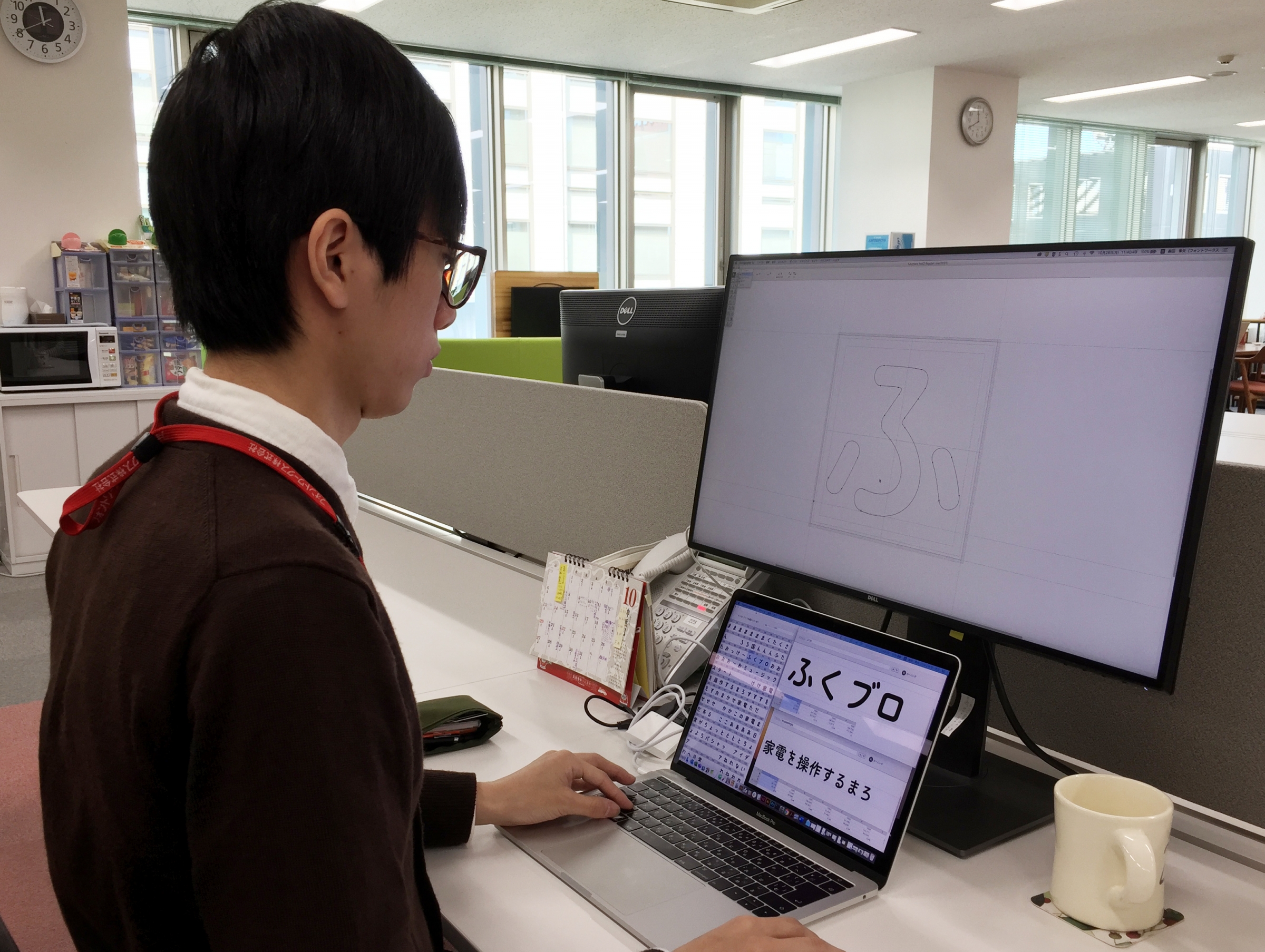
本制作
先行50文字へのフィードバックを受け、全文字の制作に入りました。ここまで、ラフな手書き感寄りのデザインにしていましたが、「デジタルっぽく書こうとしたけど、下手くそだからアナログ感が出てしまった」くらいのトーンが良いとのご意見をいただいたため、幾何学的な(といってもいびつな)形をデザインに取り入れました。
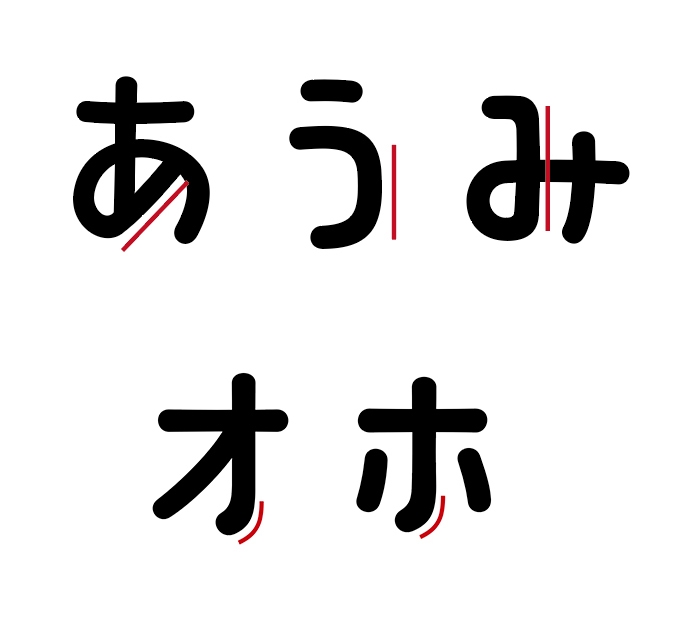
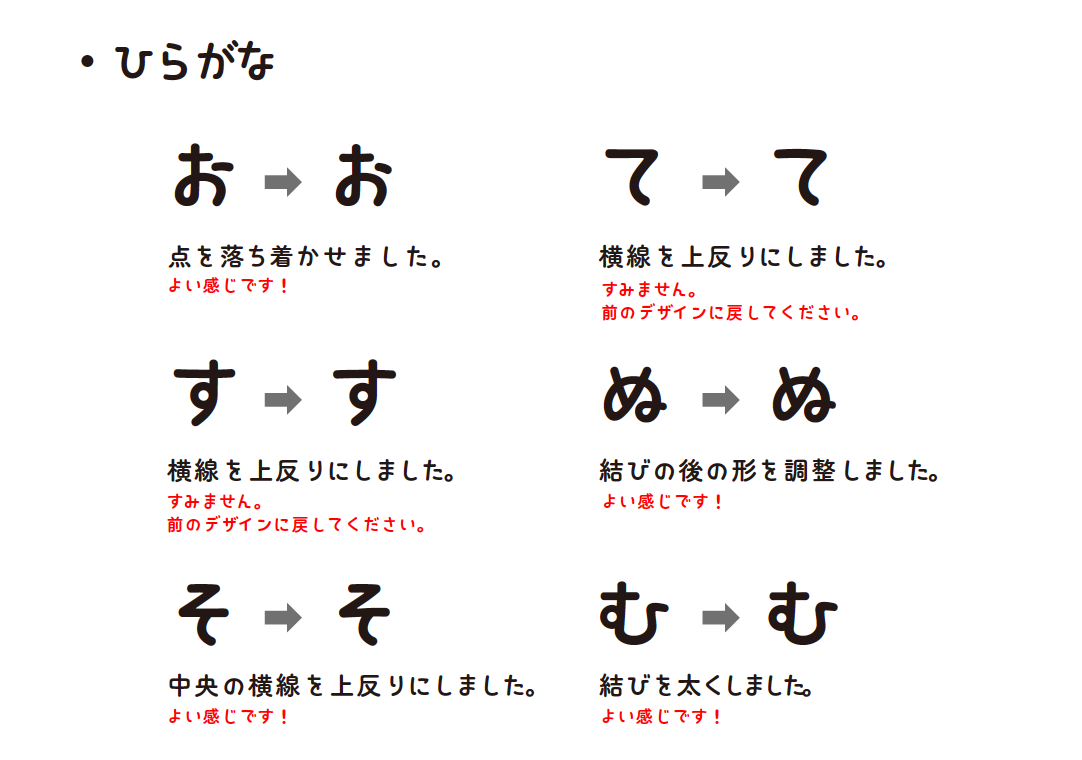
全体的には「ゆるい線」を大事にし、まっすぐすぎず、きれいな曲線すぎずを表現した上で、特徴的な「クセ」をどうやってつけるかにとても苦心したことを記憶しています。 遊びすぎると「抜けてる」というよりあざとさが出てしまいますので、そのバランスを大事にしました。ひらがなには直線が少ないため、「ここ直線にするの?」みたいなところに直線をいれたりすることで、ちぐはぐ感を狙いました。カタカナは元々シンプルな形をしているので、 敢えて変に曲げるような部分をつくって「きっちり感」を消したデザインにしました。
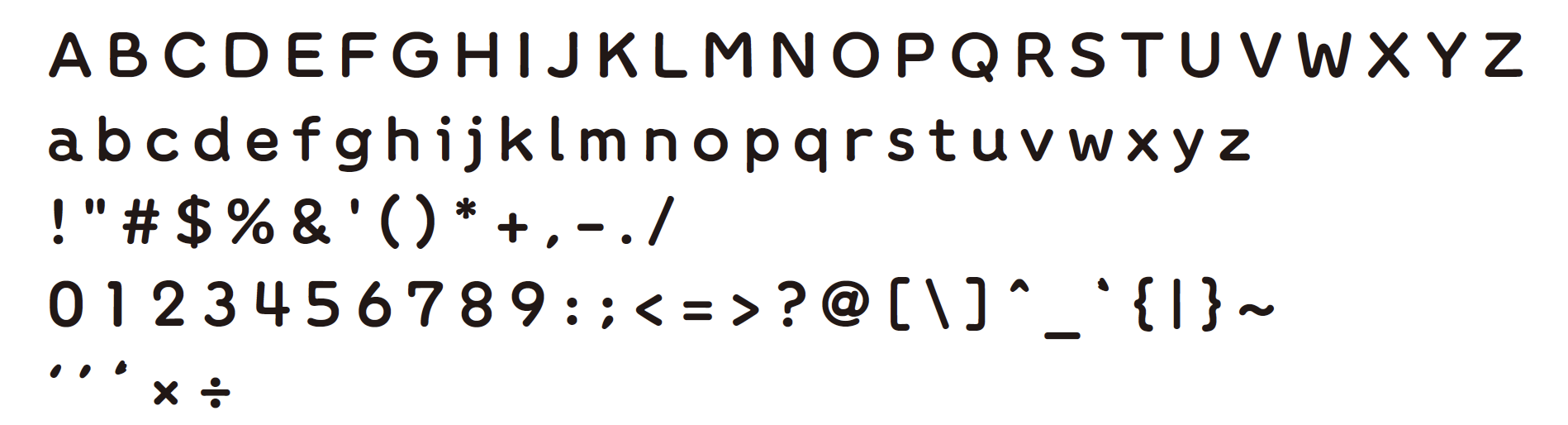
英数字については、「ころころ感」を意識しつつ、どこかデジタル感を感じさせる様に制作しました。




制作におけるやりとり
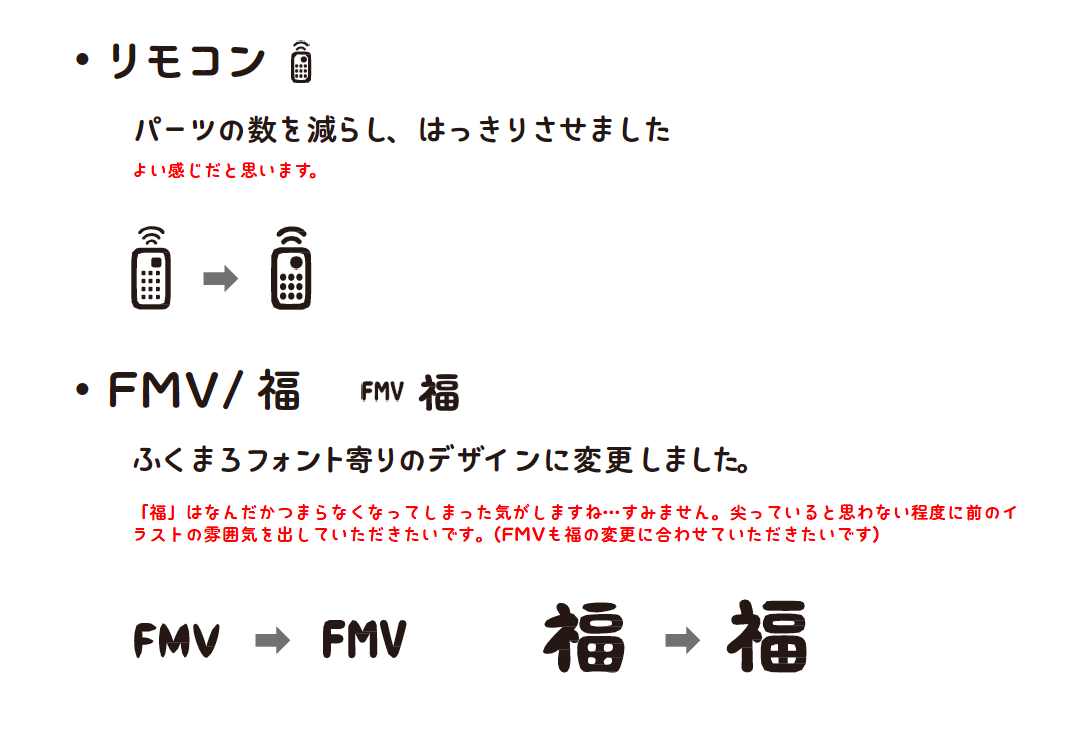
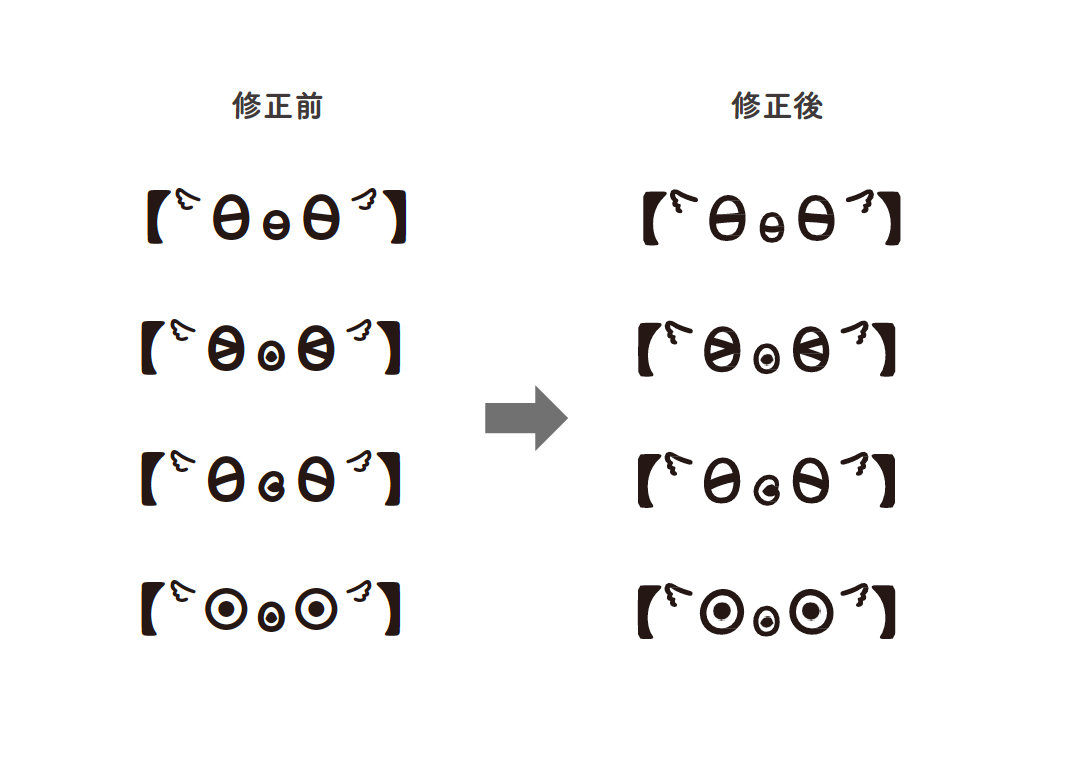
資料のような形でデザインを出していただき、それに修正指示や所感を入れていただき、さらにその修正を上げていくという流れで、制作を進行。



ブランディングにおけるフォントの重要性

かわいいけど丸すぎず、いびつさのギリギリなバランスが好きですね。抜け感のあるフォントだと思います。
ふくまろのキャラクターとしての魅力をうまく具現化したフォントだと感じました。
普段、私が行っているUIデザインでは、物事を整えていくことが重要なのですが、「ふくまろ用フォント」のデザインでそれをしてしまうと、キャラクターの魅力であるゆるさや抜け感がなくなってしまうのが難しかったです。ふくまろに合うちょうど良いバランスの崩れを森田さんに頑張って作っていただいたと思っています。
完成したフォントは、アプリに組み込んで、ふくまろが話すセリフに利用するようにアップデートしました。
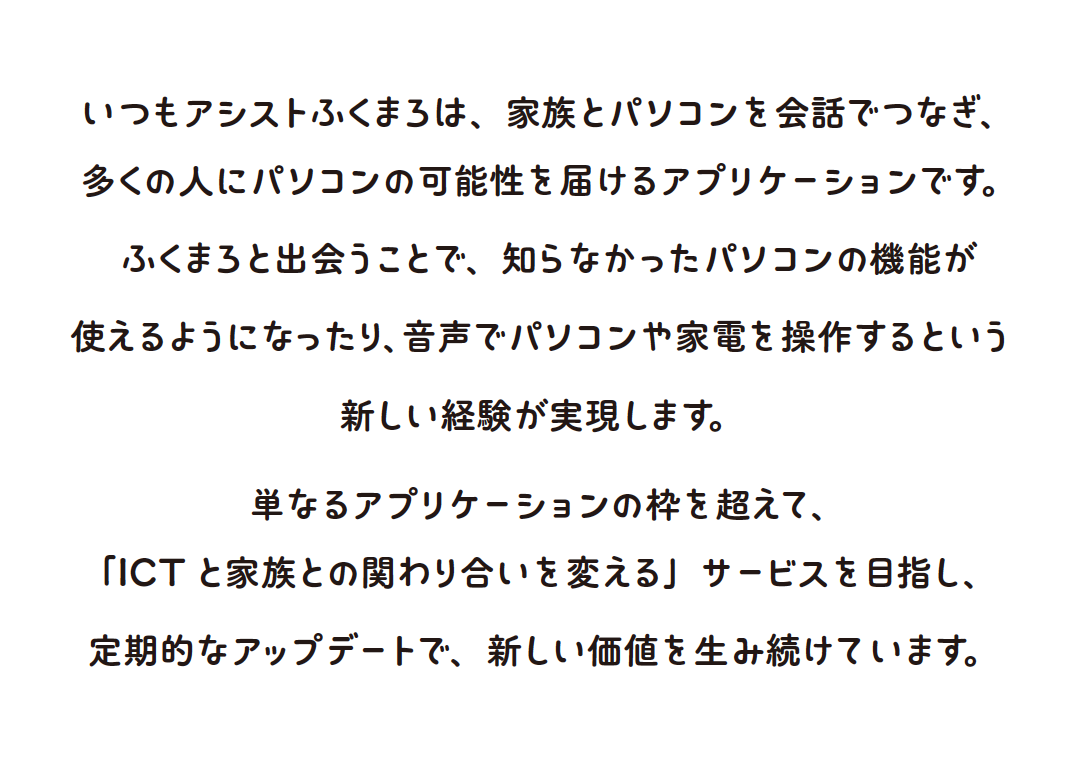
ユーザーさんがふくまろに話しかけた言葉は、WindowsOSが持つ既存のフォントで表示しているのですが、ふくまろのセリフは「ふくまろ用フォント」を表示しています。ふくまろのセリフを「ふくまろ用フォント」にしたことで、見た目からふくまろの言葉だとわかりやすくなり、印象も強くなったと思います。このアプリを使っている人が、他で「ふくまろ用フォント」を見ると、あ、ふくまろだなってわかるようになると思うと、改めてフォントの力はすごいなと感じました。
普段、UIデザインを行うときはフォントを自由に選ぶことができないので、あらためてフォントの持つ汎用性や効果を感じました。
今回は、ふくまろのプロジェクト単位でフォントを利用できる契約を結ばさせていただき、関係者の中で広く活用しています。たとえば、プロジェクトに関わるパワーポイントの資料を「ふくまろ用フォント」で作ったりしています。ふくまろのゆるさがフォントからも感じられるので、真面目な会議資料でも自然とほがらかな印象になります。また社内だけでなく、関連会社さまにも利用いただいているので、自然とふくまろの世界観が広がっているように感じています。
専用のフォントを持っているキャラクターはそう多くないと思うので、とても贅沢なことだと思っています。またふくまろの世界観を強化できた、フォントの力と効果を強く感じています。